Адаптивный веб-дизайн сайта: что это и зачем нужен
Please correct e-mail address. Please correct phone number. Please enter letter, number or punctuation symbols. Заказать звонок. Заказать обратный звонок. Оставьте ваш номер телефона, и мы вам перезвоним в ближайшее время.









Адаптивный дизайн сайта: что это такое, как сделать верстку
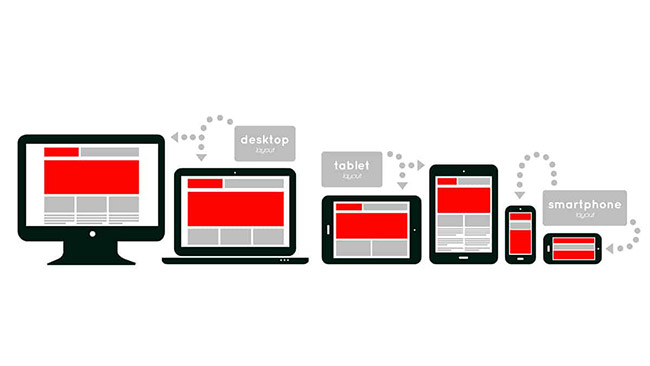
Адаптивный веб-дизайн responsive web design — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея. Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т. При этом комфорт этот будет заметен абсолютно на всех устройствах и, например, на смартфоне не придется масштабировать какую-либо область экрана, чтобы разглядеть кнопку и т. Разработка дизайна сайта всегда начинается с его адаптивной версии, «заточенной» под устройства с небольшим разрешением экрана. В процессе такой работы специалисты стараются максимально точно передать смысл и главные идеи ресурса на маленьких дисплеев. Есть появляется необходимость, содержимое сайта сокращается, убираются блоки, которые не имеют важности для юзабилити и донесения информации, создается выпадающее меню и т.
- Что такое адаптивный веб-дизайн сайта и зачем он нужен
- Адаптивный веб-дизайн англ.
- Не нужно проводить статистику, чтобы понять, что большинство пользователей в Украине уже давно использующих мобильные устройства для выхода в интернет. Пусть то андроид-смартфоны или айфоны от компании Apple, все ровно это все мобильные устройства, с которых пользователи серфят интернет пространство.
- В телефоне современного человека умещаются банк, супермаркет, почта и библиотека.











Создание сайтов. Игорь Кобылянский. По статистике, в Украине количество пользователей мобильными устройствами в период гг.