
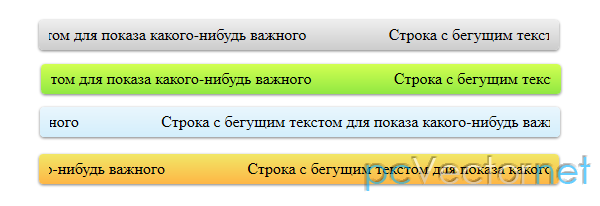
1.11. Бегущая строка
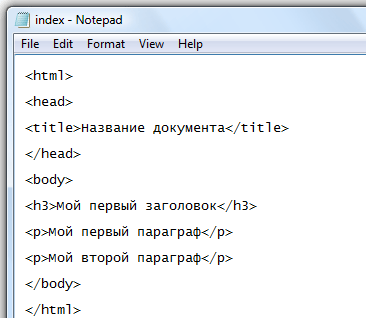
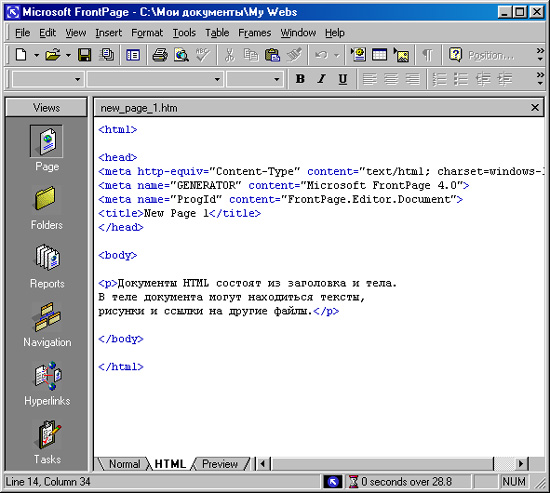
При создании Web-сайта в числе прочих решаются две основные задачи, связанные с графикой:. Обе задачи сводятся в конечном счете к размещению картинок из графических файлов в HTML-документе. При этом неважно, какими средствами вы пользовались для его создания обычный текстовый редактор, Microsoft FrontPage, Macromedia Dream Weaver и т. HTML-документ хранится в обычном текстовом файле. Расширение htm или html этого файла указывает лишь на то, что в нем содержатся тэги инструкции, команды HTML-кода. Щелчок кнопкой мыши на имени этого файла в Проводнике Windows открывает его в Web-браузере, установленном на вашем компьютере например, в Internet Explorer.









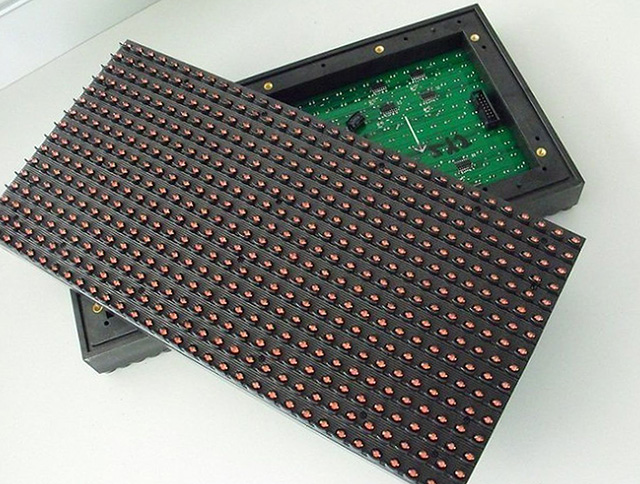
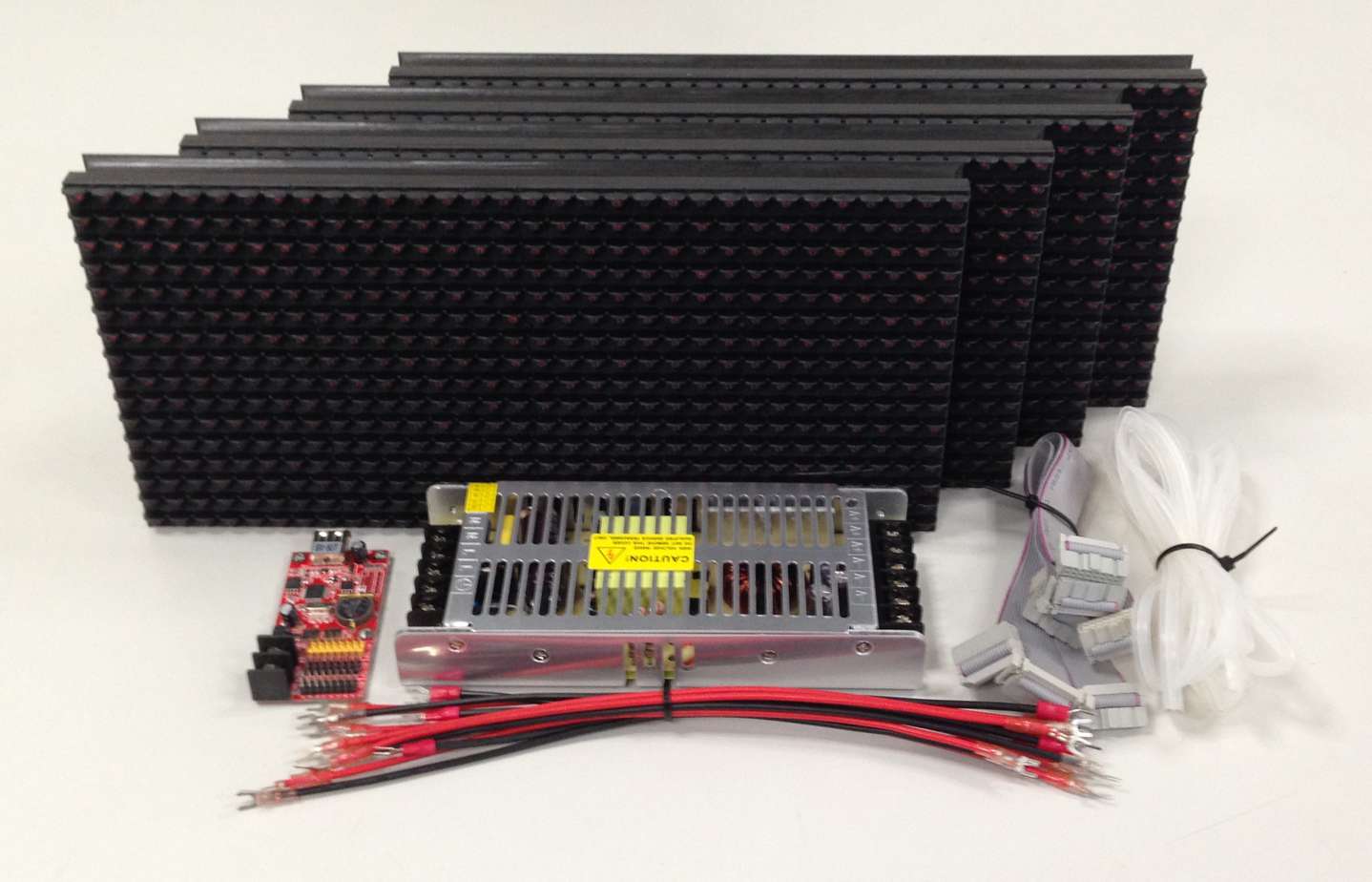
Блокнот математика. Сверхсветовое движение "бегущих огней". Представим себе последовательность лампочек и устройство, которое способно их зажигать по заданной программе. Такие лампочки иногда маркируют велосипедные дорожки, а еще так устроена "бегущая строка", только там много лампочек несколько рядов.









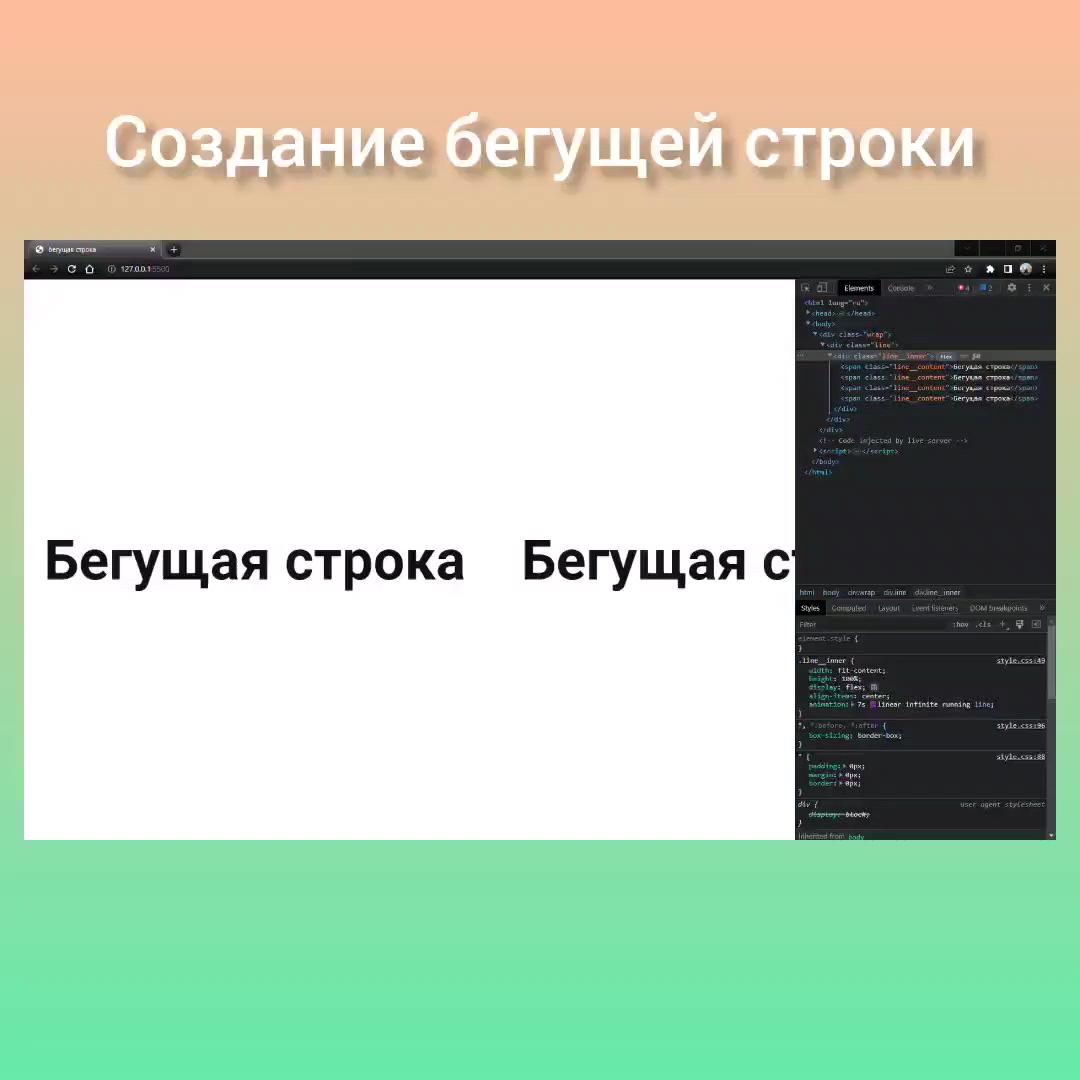
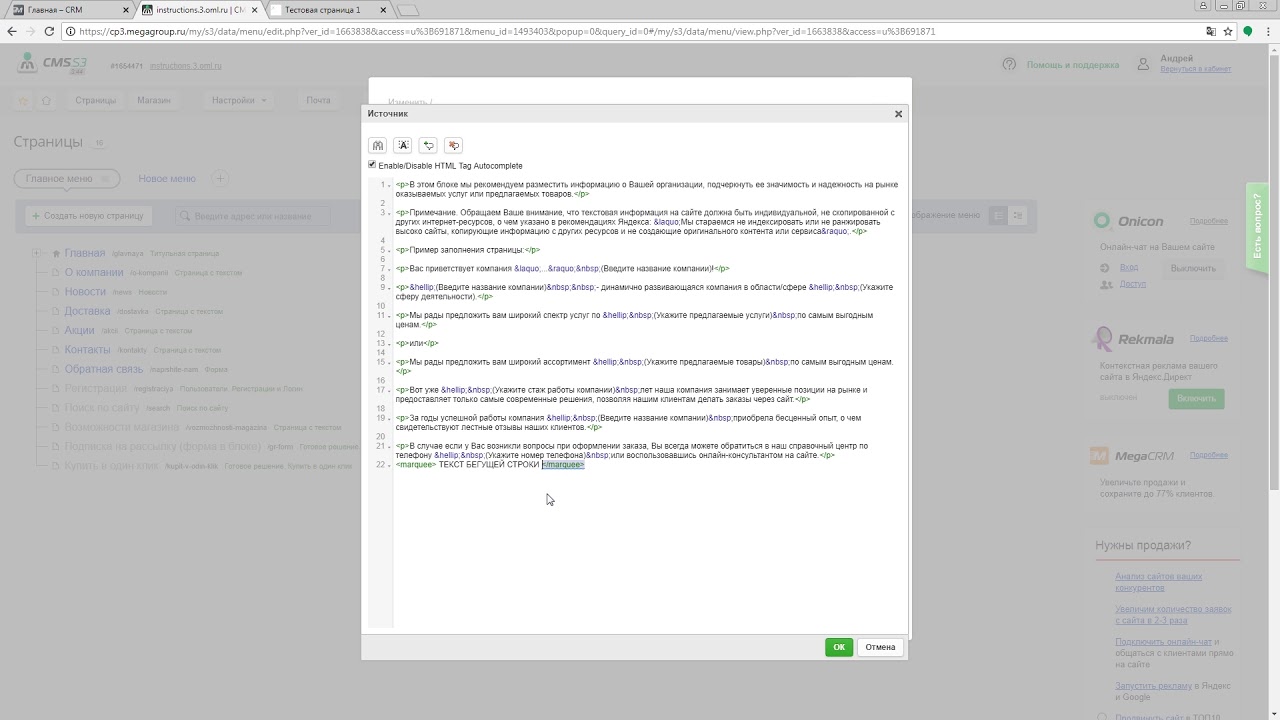
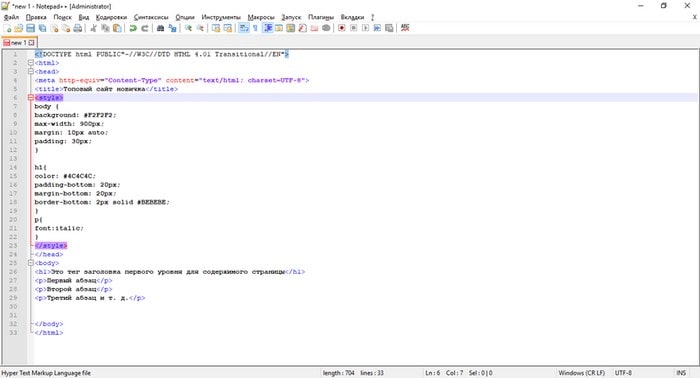
Вот спасибо. Надо подумать как это можно использовать. Здравствуйте, Сергей. Ошибка при синтаксическом анализе XML строка 5, столбец 61 : Attribute "style" was already specified for element "marquee". Вставлял вот этот код: Да, там два "Стайла", но один для цвета, другой размера, какой то удалить нужно?