
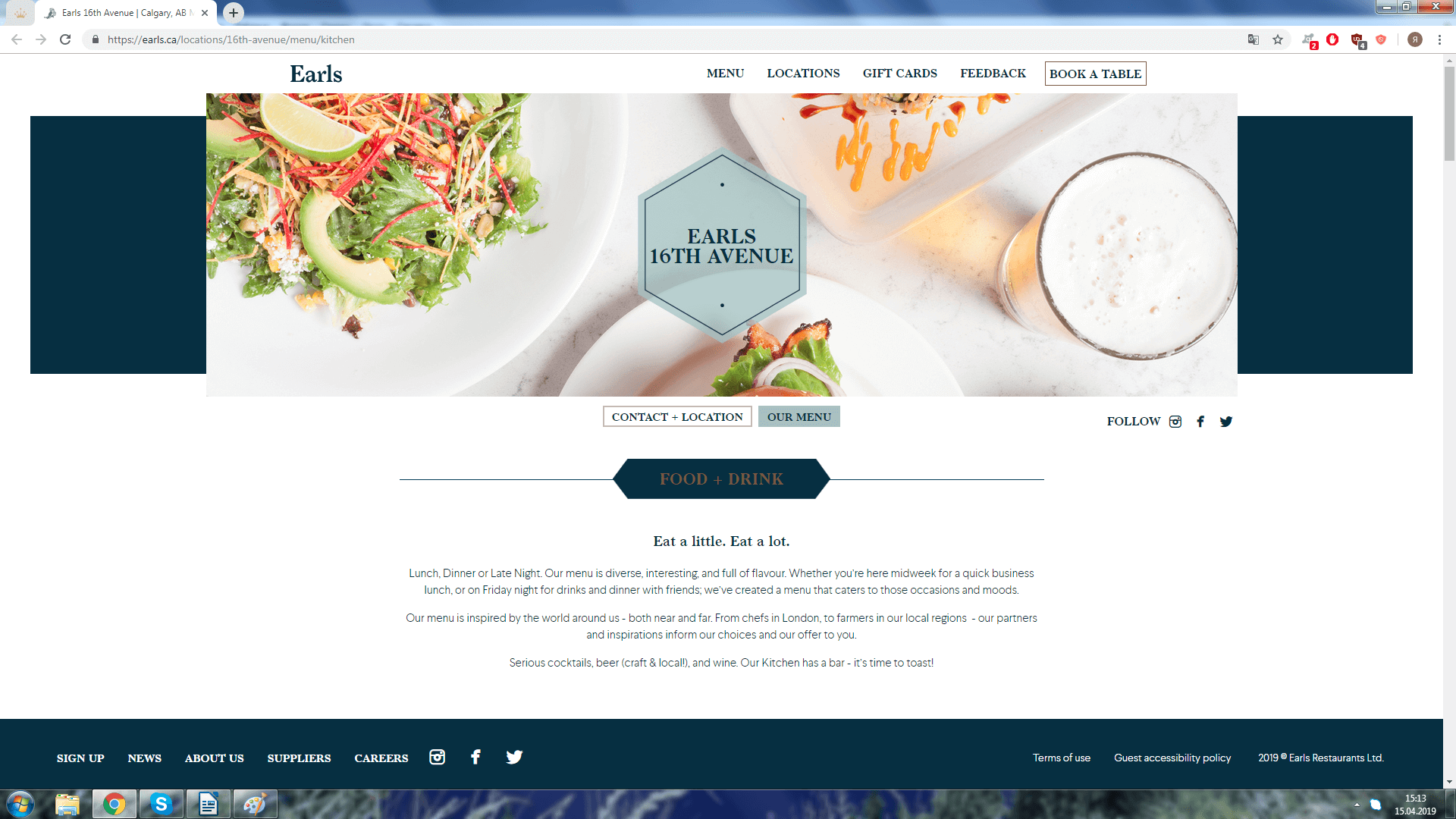
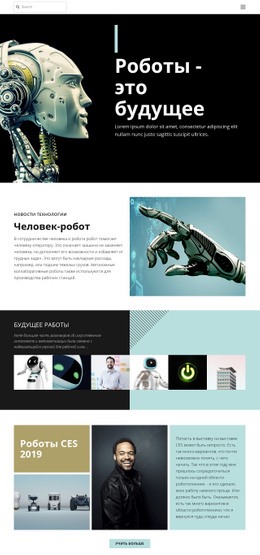
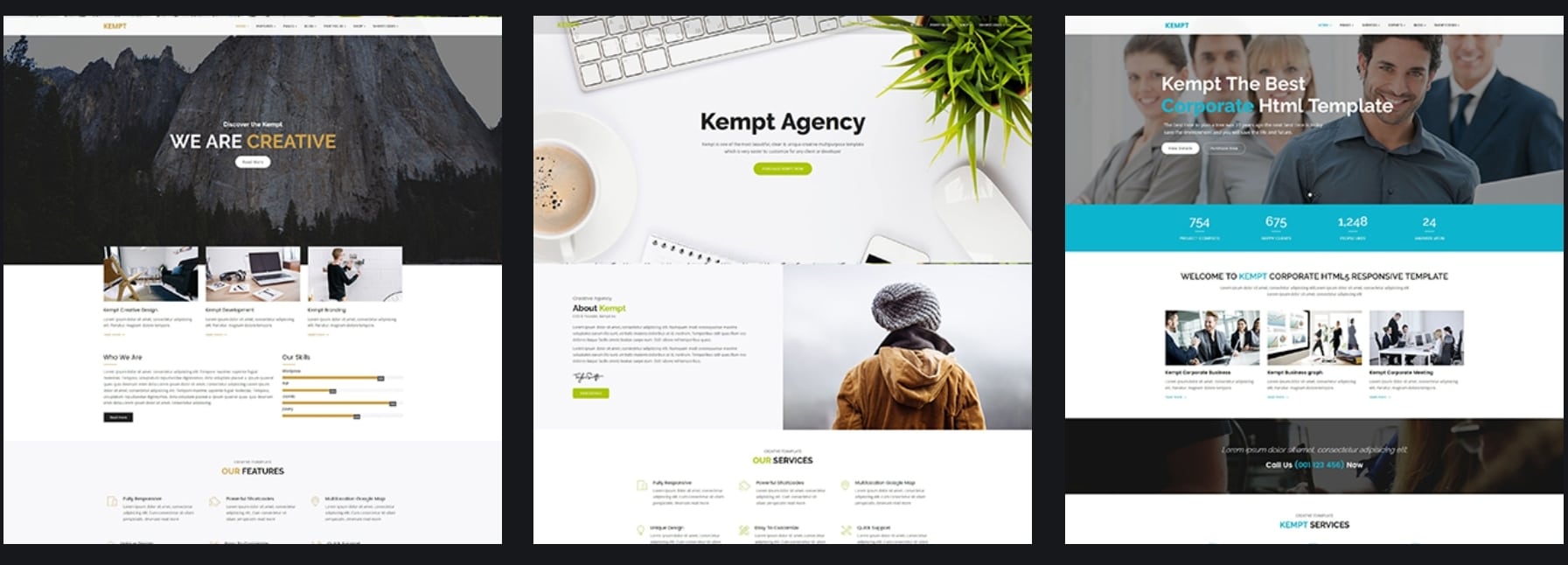
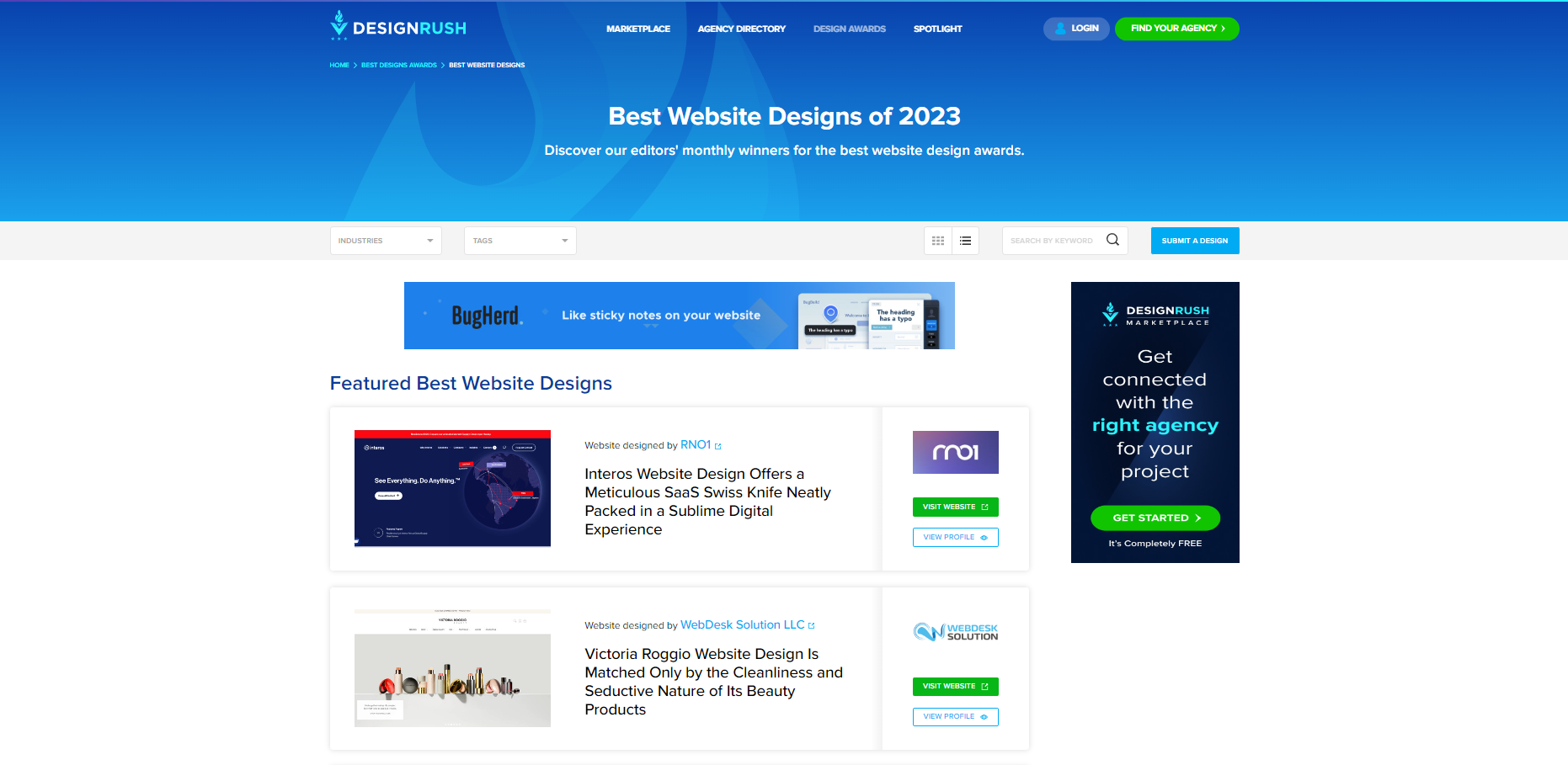
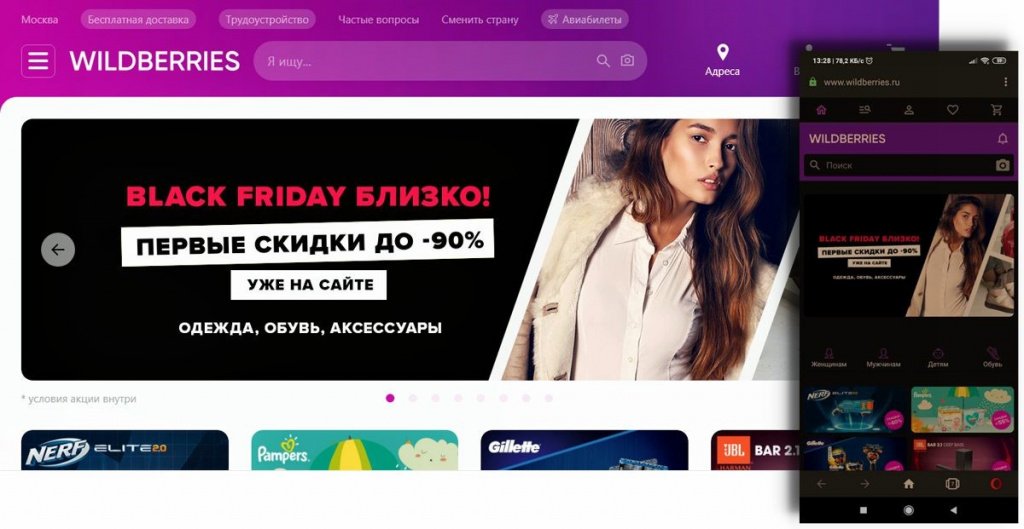
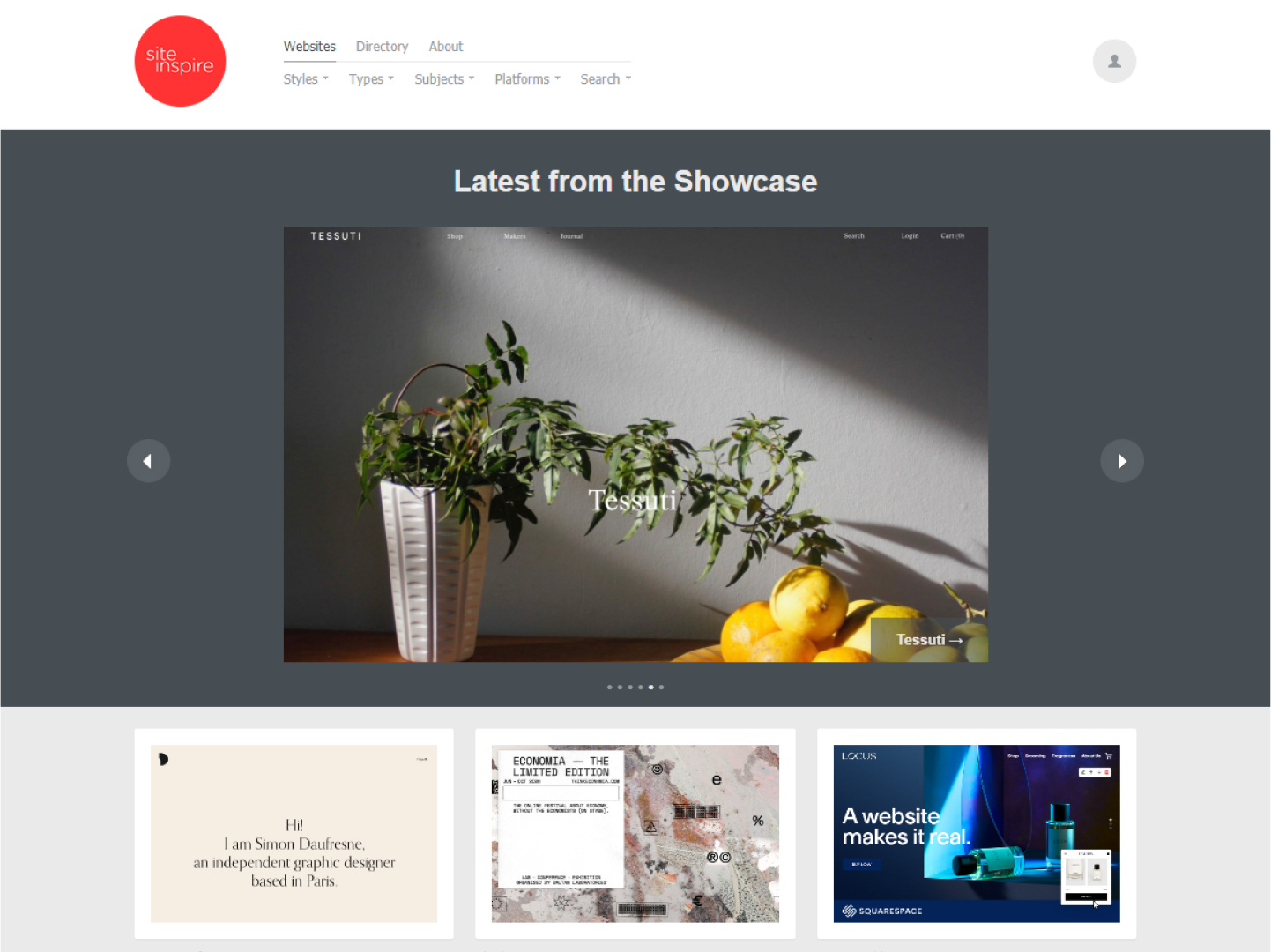
Топ-10 веб-сайтов с отличным дизайном
Примеры сайтов. Конструктор сайтов. Создание landing page. Создание интернет-магазина. Создание лонгрида. Создание блога компании.














WebValley Studio. Оставить заявку. WebValley Статьи по веб-дизайну и созданию сайтов на Tilda. В интернете доступны десятки сайтов для вдохновения веб дизайнеров. Чтобы стать востребованным специалистом, важно разбираться в преимуществах каждого из этих ресурсов, найти подходящие и тренировать насмотренность. Почему веб дизайнеру нужны источники вдохновения Веб дизайнер — творческая профессия, требующая нестандартного подхода к решению бизнес задач.








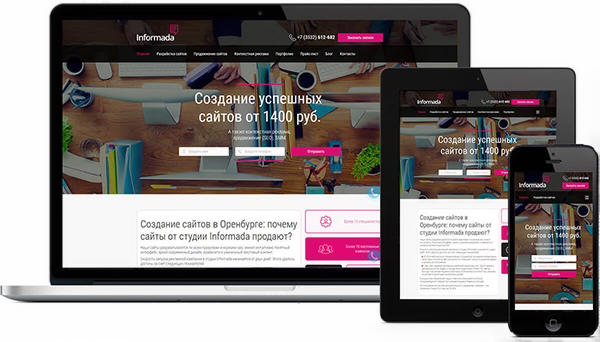
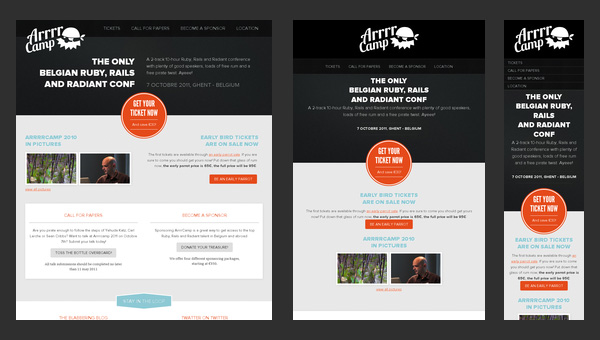
Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае. Последние несколько недель я присутствовал с коллегами на нескольких интервью с новыми дизайнерами организации. Слушая вопросы и ответы, я все время думал о технологических чудесах, которые мы используем в настоящее время, чтобы создать лучший опыт для наших пользователей. Мы разрабатываем и внедряем продукты для различных устройств и для различных размеров экрана. Обычно мы говорим о том, чтобы использовать мобильный подход в реализации при работе с веб-приложениями. Разработчики мобильных приложений должны иметь ввиду несколько устройств при реализации пользовательских интерфейсов.







Похожие статьи
- Карты с индивидуальным дизайном тинькофф - Одноклассники и «ТКС банк» расширяют возможности
- Природный стиль ландшафтного дизайна - Ландшафтный дизайн фото - примеры работ сада, участка, парков
- Самое вкусное мороженое - Официальный сайт фабрики-производителя вкусного и
- Украшаем свадебного зал своими руками фото - Новости сайта. Все для детского сада